Conhecendo o Ionic Framework
Criado em 2013, o Framework de código aberto e construído sobre Angular JS e Apache Cordova, fornece uma série de recursos para o desenvolvimento de Aplicativos Híbridos, Web e Web Progressivos (PWA).
Com a premissa de “write once, run everywhere”, o desenvolvimento ficou flexível, o código é escrito uma única vez e a base executável em todas as plataformas. Não é à toa que o Ionic, em seus 8 anos de existência, alcançou uma legião de fãs e haters (Ionic 2 e 3).
Em 2020 foi lançada a versão 5 do Ionic Framework, com o objetivo de ser mais rápido e leve que as versões anteriores. Elenquei 3 atualizações, mas você pode conferir todas aqui.
Vamos ver o que há de novo!
Ionic 5 – o que há de novo?
Na versão 5, o design focado na experiência do usuário é uma das principais metas das atualizações e as alterações se aplicam as integrações Angular, React e Vue.
1. Fácil Personalização de Componentes
Finalmente o chamado foi atendido, e a nova versão contém mais variáveis CSS para facilitar a estilização. Componentes com escopo como back button, card, segment e split pane foram convertidos em Shadow DOM, além de oferecer o suporte para Shadow Parts.
Importante lembrar que, nas antigas versões do Ionic, as variáveis Sass eram utilizadas na personalização o que acarretava um tempo maior na construção da aplicação já que era necessário gerar diversos arquivos CSS com variáveis Sass para conseguir ter temas distintos.
2. Design iOS
Aproveitando o lançamento do iOS 13, muitos componentes de design foram atualizados para corresponder ao iOS nativo sendo esta umas das atualizações mais importantes da versão 5.
- Segment
Comparado a versão iOS anterior o design do segmento mudou. Com a atualização do Ionic 5, um único indicador diferencia os botões e o indicador é simplesmente arrastado ao invés de ser diferenciado por bordas e fundos preenchidos como na versão anterior.

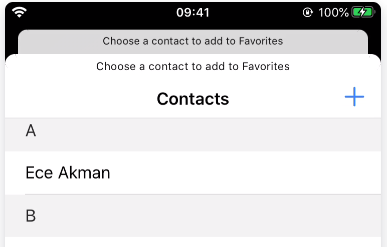
- Swipe to Close Modal
O deslizar para baixo para fechar, um recurso característico do iOS, agora não exige do usuário o toque do botão para fechar e não cobre a tela inteira. O Ionic 5 habilita uma modal que empurra uma página para trás, além de que com um gesto de arraste para baixo a modal é fechada definitivamente.

3. Ícones (Ionicons)
A versão 5 conta com um novo conjunto de ícones na biblioteca gratuita e de código aberto, e apresenta mudanças significativas com a atualização:
- Os Ionicons têm conjuntos para os modos claro e escuro – o que é ótimo, os ícones agora não mudam quando o modo é alterado;
- A definição por modo ainda funciona, mas cada modo dever ser definido com as propriedades ios e md;
- 3 variantes novas – nítido, contorno e preenchimento padrão.
![]()
Veja os novos Ionicons.
O Ionic, ao longo da sua existência, está cada vez mais aberto e adaptável para as novas tendências o que com certeza o torna um excelente framework para criação de Aplicativos para segmentos variados.
Aqui na Bitzen programamos com o Ionic desde a versão 3 (sim, temos um caso de amor e ódio rs!), então vivenciamos e aplicamos cada mudança, e confesso (falando pelo Time) que estamos bem empolgados com a versão 5 – não é à toa que o Ionic é uma das linguagens principais quando desenvolvemos os Aplicativos Híbridos.
Se você estiver interessado em estudar ou até se aventurar a desenvolver aplicações híbridas, recomendamos de olhos fechados o Ionic. A curva de aprendizado é menor – principalmente se você já possui experiência em desenvolvimento Web.
Você pode acessar a documentação completa aqui.






